Popular Post Widget is very important for a blogger blog.
Popular Post Widget dissolve through your blog post will show the most frequently seen,
Through which the visitor to your blog very easily dissolve in your blog post to be able to see the most frequently seen,
This will benefit your blog bhisitarara, and later will visit your blog.
Today i gonna to give a Stylish Popular Post Widget for Blogger
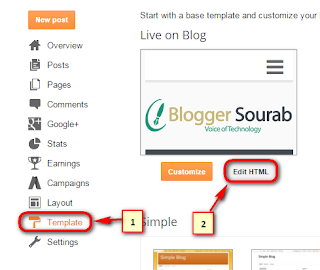
First go to Blogger Dashboard > Select Your Blog > "Click on" Template > "then click" Edit HTML
Press Ctrl+F for code finder, and Search "]]><b:skin>".
and Paste the code before "]]><b:skin>".
Popular Post Widget dissolve through your blog post will show the most frequently seen,
Through which the visitor to your blog very easily dissolve in your blog post to be able to see the most frequently seen,
This will benefit your blog bhisitarara, and later will visit your blog.
Today i gonna to give a Stylish Popular Post Widget for Blogger
First go to Blogger Dashboard > Select Your Blog > "Click on" Template > "then click" Edit HTML
Press Ctrl+F for code finder, and Search "]]><b:skin>".
and Paste the code before "]]><b:skin>".
To edit your code, before Backup your Yemplate.
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIO-LpQJZejioNnmCiBeAZ6Y5BRT_Mkl0IW83TaIAdTH0WG1LtU1Pmw-bilo0hNwOJMHP8oYsra5pOpuBJ4x7pPFjDD9iXs4UU_7AY5C2s_XCoXMp3N3zouOAQrR8cS0-IT-JdcpRdFL8/s1600/1.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #ddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.popular-posts ul
li:hover {
border:1px solid #6BB5FF;
}
.popular-posts ul
li a:hover {
text-decoration:none;
}
.popular-posts .item-thumbnail img {
webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
It's looks very nice in "Rocket Blogger Template", if you use "Rocket Blogger Template" that you can be used it.
If you are also a problem, according to the comment, hope to find the solution.
Like me on Facebook, Take my updates on Facebook.
Full Credit: Muhammad Subel

.gif)