A analog clock is not very useful for any blog But it makes a nice blog, It is beautiful that anyone can use to blog.
Those who need it, they add it to their blog.
So, today i gonna to show that "How to add a Animated analog clock Widget in Blogger"
Follow the steps below then You can add an analog clock on your blog.
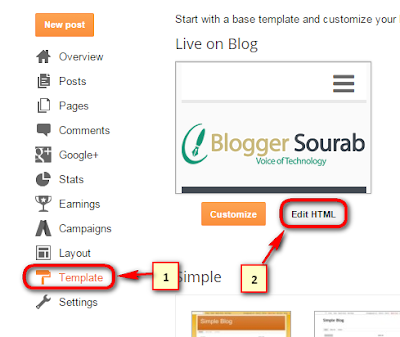
First go to Blogger Dashboard > Select Your Blog > Template
Press Ctrl+F for code finder, and Search with </style>.
And paste the below CSS code Before </style>,
Now, "Click on" Layout
> Add a gadget > HTML/Javascript with below code.
share this post.
Full Credit: Muhammad Subel
Those who need it, they add it to their blog.
So, today i gonna to show that "How to add a Animated analog clock Widget in Blogger"
Follow the steps below then You can add an analog clock on your blog.
First go to Blogger Dashboard > Select Your Blog > Template
Press Ctrl+F for code finder, and Search with </style>.
And paste the below CSS code Before </style>,
@import url(http://fonts.googleapis.com/css?family=Lobster);
svg#clock {
display: block;
margin: 0 auto;
font-family: 'Lobster';
background-color: #0F0F0F;
}
#clockface {
fill: #222;
}
#marks5 use {
stroke: #444;
stroke-width: 1;
}
#marks5 use:first-child {
stroke: #FFF;
}
#date-display rect {
stroke: #444;
stroke-width: 1;
}
#date-display text {
fill: #444;
font-size: 0.35em;
}
#hand line, #mark-minute {
stroke-linecap: round;
}
#hand {
fill: #FFF;
stroke: #FFF;
}
#hour-hand {
stroke-width: 4;
transform: scale(0.6);
animation: animate-hours 86400s linear infinite;
}
#minute-hand {
stroke-width: 2;
animation: animate-minutes 3600s linear infinite;
}
#second-hand {
stroke-width: 1;
transform: scale(1.1);
animation: animate-seconds 60s steps(60) infinite;
}
/* Animations */
@keyframes animate-hours {
from {
transform: scale(0.6) rotate(0deg);
}
to {
transform: scale(0.6) rotate(360deg);
}
}
@keyframes animate-minutes {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
@keyframes animate-seconds {
from {
transform: scale(1.1) rotate(0deg);
}
to {
transform: scale(1.1) rotate(360deg);
}
}Now, "Click on" Layout
> Add a gadget > HTML/Javascript with below code.
<svg id="clock" version="1.1" width="100%" height="100%"
preserveAspectRatio="xMidYMid meet" viewBox="-50 -50 100 100">
<defs>
<g id="clockface">
<circle cx="0" cy="0" r="49" />
<g id="mark-minute">
<line x1="0" y1="-44" x2="0" y2="-47" />
</g>
<g id="marks5">
<use xlink:href="#mark-minute" transform="rotate(0)" />
<use xlink:href="#mark-minute" transform="rotate(6)" />
<use xlink:href="#mark-minute" transform="rotate(12)" />
<use xlink:href="#mark-minute" transform="rotate(18)" />
<use xlink:href="#mark-minute" transform="rotate(24)" />
</g>
<use xlink:href="#marks5" transform="rotate(30)" />
<use xlink:href="#marks5" transform="rotate(60)" />
<use xlink:href="#marks5" transform="rotate(90)" />
<use xlink:href="#marks5" transform="rotate(120)" />
<use xlink:href="#marks5" transform="rotate(150)" />
<use xlink:href="#marks5" transform="rotate(180)" />
<use xlink:href="#marks5" transform="rotate(210)" />
<use xlink:href="#marks5" transform="rotate(240)" />
<use xlink:href="#marks5" transform="rotate(270)" />
<use xlink:href="#marks5" transform="rotate(300)" />
<use xlink:href="#marks5" transform="rotate(330)" />
<g id="date-display">
<rect x="23" y="-4" width="8" height="7.5" />
<text x="27" y="1.8" text-anchor="middle">00</text>
</g>
</g>
<g id="hand">
<line x1="0" y1="0" x2="0" y2="-40" />
<circle cx="0" cy="0" r="2" />
</g>
</defs>
<use xlink:href="#clockface" />
<g id="offset-hours">
<use id="hour-hand" xlink:href="#hand" />
</g>
<g id="offset-minutes">
<use id="minute-hand" xlink:href="#hand" />
</g>
<g id="offset-seconds">
<use id="second-hand" xlink:href="#hand" />
</g>
</svg>
share this post.
Full Credit: Muhammad Subel

.gif)