Today i gonna to show How to add Animated Link Hover Effect in Blogger
Animated hover effect link that will increase your Blogger blog is beautiful, Animated cursor to the impact of your blog through the link. It will draw the attention of the visitor, and the visitor will visit your blog again.
Look at the Demo, if you like this animate link hover effect you can add this on blog.
Now Following the below steps,
i hope, if you Following the below steps, You can add an Animated Link Hover Effect for Blogger
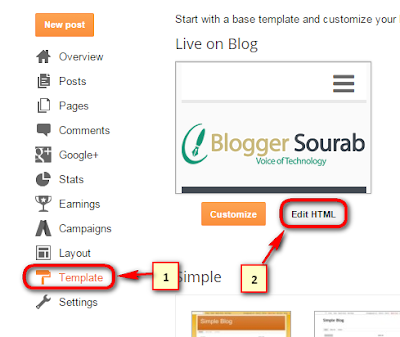
First go to Blogger Dashboard > Select Your Blog > Template > Edit HTML
Press Ctrl+F for code finder, and Search with </style>,
And paste the CSS Code before </style> Tag
If it does not work, please contact us using the comments section, we'll find the solution
Your Share and Comments inspirat my.
Full Credit: Muhammad Subel
Animated hover effect link that will increase your Blogger blog is beautiful, Animated cursor to the impact of your blog through the link. It will draw the attention of the visitor, and the visitor will visit your blog again.
Look at the Demo, if you like this animate link hover effect you can add this on blog.
Now Following the below steps,
i hope, if you Following the below steps, You can add an Animated Link Hover Effect for Blogger
First go to Blogger Dashboard > Select Your Blog > Template > Edit HTML
Press Ctrl+F for code finder, and Search with </style>,
And paste the CSS Code before </style> Tag
a {
-moz-transition: all 0.15s cubic-bezier(0.46, 0.01, 0.14, 1.35);
-o-transition: all 0.15s cubic-bezier(0.46, 0.01, 0.14, 1.35);
-webkit-transition: all 0.15s cubic-bezier(0.46, 0.01, 0.14, 1.35);
transition: all 0.15s cubic-bezier(0.46, 0.01, 0.14, 1.35);
white-space: nowrap;
font-family: "Lato";
font-weight: 900;
font-size: 32px;
letter-spacing: 2px;
text-transform: uppercase;
text-decoration: none;
color: #ff4851;
position: absolute;
top: 50%;
left: 50%;
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
a:after {
content: attr(href);
-moz-transition: all 0s linear;
-o-transition: all 0s linear;
-webkit-transition: all 0s linear;
transition: all 0s linear;
overflow: hidden;
background-color: #ff4851;
text-transform: lowercase;
position: absolute;
font-size: 10px;
letter-spacing: 0;
font-weight: 500;
bottom: -8px;
left: 0;
width: 100%;
display: inline-block;
-moz-transform: translate(-15px, 100%);
-ms-transform: translate(-15px, 100%);
-webkit-transform: translate(-15px, 100%);
transform: translate(-15px, 100%);
padding: 0 15px;
max-height: 0;
z-index: -1;
}
a:before {
content: "";
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-transition: all 0.15s cubic-bezier(0.46, 0.01, 0.14, 1.35);
-o-transition: all 0.15s cubic-bezier(0.46, 0.01, 0.14, 1.35);
-webkit-transition: all 0.15s cubic-bezier(0.46, 0.01, 0.14, 1.35);
transition: all 0.15s cubic-bezier(0.46, 0.01, 0.14, 1.35);
position: absolute;
width: 100%;
height: 2px;
background-color: #ff4851;
bottom: -5px;
z-index: -2;
}
a:hover {
color: white;
}
a:hover:before {
padding: 10px 15px;
margin-left: -15px;
bottom: -10px;
height: 100%;
}
a:hover:after {
-moz-transition: all 0.25s cubic-bezier(0.46, 0.01, 0.14, 1.35) 0.3s;
-o-transition: all 0.25s cubic-bezier(0.46, 0.01, 0.14, 1.35) 0.3s;
-webkit-transition: all 0.25s cubic-bezier(0.46, 0.01, 0.14, 1.35);
-webkit-transition-delay: 0.3s;
transition: all 0.25s cubic-bezier(0.46, 0.01, 0.14, 1.35) 0.3s;
-moz-transform: translate(-15px, 50%);
-ms-transform: translate(-15px, 50%);
-webkit-transform: translate(-15px, 50%);
transform: translate(-15px, 50%);
padding: 10px 15px;
max-height: 30px;
opacity: 1;
}If it does not work, please contact us using the comments section, we'll find the solution
Your Share and Comments inspirat my.
Full Credit: Muhammad Subel

.gif)