Hi everyone, I am Blogger Sourab and this is my first post in my new blog, Hope all are well by grace of Allah/God.
Today i gonna to give all of you a Stylish Email Subscription Widget for Blogger and I also show that, How to add Gadgets on Blogger.
Email Subscription Widget is very important for any blog, one of the Email Subscribe by Email Subscription Widget via Email her at the e-mail is the blog post.
Today i gonna to give all of you a Stylish Email Subscription Widget for Blogger and I also show that, How to add Gadgets on Blogger.
Email Subscription Widget is very important for any blog, one of the Email Subscribe by Email Subscription Widget via Email her at the e-mail is the blog post.
First go to Blogger Dashboard > Select Your Blog > Layout and "Click on" Add a Gadget then select HTML/JavaScriptAdd .
In the Title write widget name and In the Content paste the HTML and CSS.
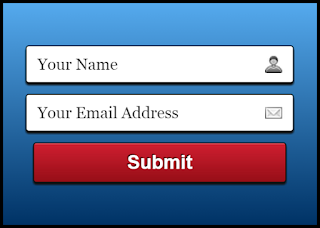
<center>
<div align="center" id="truebloggertricks-Subscribe-wrapper">
<div id="ig-subscription-optin" style="border: 3px solid #000000; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55AAEE', endColorstr='#003366',GradientType=0 ); width: 264px">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/DJtuQ', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="name" id="truebloggertricks_Subscriber_name" name="name" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" type="text" value="Your Name" /><br />
<input class="email" id="truebloggertricks_Subscriber_email" name="from" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" style="width: 130px;" type="text" value="Your Email Address" /><br />
<div class="separator" style="clear: both; text-align: center;">
</div>
<input name="uri" type="hidden" value="blogspot/DJtuQ" /><input name="loc" type="hidden" value="en_US" /> <input id="truebloggertricks_Submit_Text" style="width: 130px; padding: 5px 0;" type="submit" value="Submit" /></form>
</div>
</div>
</center>
<style>#ig-subscription-optin {margin: 0px;padding: 10px;background: #2A6DA9;
background: -moz-linear-gradient(top, #5AE, #036);background: -webkit-gradient(linear, left top, left bottom, from(#5AE), to(#036));height: auto!important;color: white !important;padding: 20px 15px !important;
text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif !important;margin: 10px;margin: 0px;padding: 10px;
margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;padding: 5px;border: none;}#ig-subscription-optin p {margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;
padding: 5px;border: none;}#ig-subscription-optin input.name {
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgC9RLd-wGL07BpgTz7oO966I_VV0eXuH40aQ0Aa1upgIycAnp4UD7mav2FuWq8bYDdLwyz-kLegtYpcGqROodVtyRlTmGES5IUI-_U158UqNOPm-YnepHRv-3tQSjdio4Z3E4DN_nr2HlZ/s1600/subscribe-name.png) no-repeat center right;}
#ig-subscription-optin input[type="text"] {border: 1px solid #111 !important;
font-size: 15px !important;margin-bottom: 10px !important;padding: 8px 28px 8px 10px !important;width: 80% !important;height: auto !important;}
#ig-subscription-optin input.email {background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwq8sB9SWnzQAwT7_P3syhsHfIHlzQcJQOFyYeymWFoup908XTL45zPGku1eHmcEjiVm6R-vzv4bhETHK3ZlvleZB6QgGvxibFikKH0AjSkR0vbASYIG9o8ui-7g5phCxGYoaj4URXt68F/s1600/subscribe-email.png) no-repeat center right;}#ig-subscription-optin input {
font-family: Georgia, Times, "Times New Roman", serif;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow: 0 2px 2px #111;-moz-box-shadow: 0 2px 2px #111;-webkit-box-shadow: 0 2px 2px #111;margin: 0px;padding: 0px;}#ig-subscription-optin h3 {margin-top: 10px !important;margin-bottom: 8px !important;margin-left: 10px !important;margin-right: 10px !important;
font-weight: bold !important;line-height: 26px !important;letter-spacing: normal;
text-transform: none;text-decoration: none;
text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif;
border: none;padding: 0px !important;float: none;}input:hover[type="submit"] {
background-color: #0094D2;border: 1px solid #0094D2;color: white;text-decoration: none;}input[type="submit"] {background-color: #00A7ED;border: 1px solid #0094D2;
color: white;cursor: pointer;font-family: 'Droid Sans', sans-serif !important;font-size: 13px;font-weight: normal;padding: 5px;text-decoration: none;}input {
color: #333;font-family: 'Droid Sans', sans-serif;}#ig-subscription-optin input[type="submit"] {background: #960E17 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjU7kYbfyF0zVV6CSxSkjpBELfzJzSFDpMkdIZfoUiusaaJQ2IvjFyplN7rifQM_yGCp2oKPOIfq-N6P-RyenDcH3zUYyIQgmANIjCcHGbtf6DpEUADjH7jwN2TVEZkcNwShyphenhyphenTPGARx9ZOD/s1600/subscribe-red.png) repeat-x top;border: 1px solid #111 !important;color: white;cursor: pointer !important;font-size: 18px !important;font-weight: bold !important;
padding: 6px 0 !important;text-shadow: -1px -1px #3A060A !important;width: 90% !important;height: auto !important;line-height: 24px !important;}
#ig-subscription-optin input[type="submit"]:hover {color: #FFA5A5;} .credit p{ font-size: 10px;}</style>
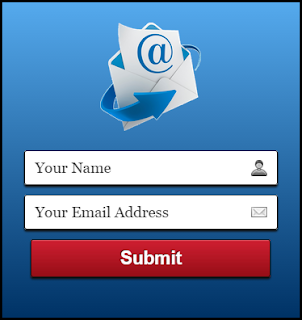
Use with Messaging logo, just in the Content paste the HTML and CSS.
<center>
<div align="center" id="truebloggertricks-Subscribe-wrapper">
<div id="ig-subscription-optin" style="border: 3px solid #000000; filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#55AAEE', endColorstr='#003366',GradientType=0 ); width: 250px">
<img src="http://accountantsguildford1.co.uk/images/email.png" width="100px" height:100px" alt="email"/>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/DJtuQ', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="name" id="truebloggertricks_Subscriber_name" name="name" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" type="text" value="Your Name" /><br />
<input class="email" id="truebloggertricks_Subscriber_email" name="from" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" style="width: 130px;" type="text" value="Your Email Address" /><br />
<div class="separator" style="clear: both; text-align: center;">
</div>
<input name="uri" type="hidden" value="blogspot/DJtuQ" /><input name="loc" type="hidden" value="en_US" /> <input id="truebloggertricks_Submit_Text" style="width: 130px; padding: 5px 0;" type="submit" value="Submit" /></form>
</div>
</div>
</center>
<style>#ig-subscription-optin {margin: 0px;padding: 10px;background: #2A6DA9;
background: -moz-linear-gradient(top, #5AE, #036);background: -webkit-gradient(linear, left top, left bottom, from(#5AE), to(#036));height: auto!important;color: white !important;padding: 20px 15px !important;
text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif !important;margin: 10px;margin: 0px;padding: 10px;
margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;padding: 5px;border: none;}#ig-subscription-optin p {margin: 8px 0 0 !important;line-height: 22px;font-family: Georgia, Times, "Times New Roman", serif;
padding: 5px;border: none;}#ig-subscription-optin input.name {
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgC9RLd-wGL07BpgTz7oO966I_VV0eXuH40aQ0Aa1upgIycAnp4UD7mav2FuWq8bYDdLwyz-kLegtYpcGqROodVtyRlTmGES5IUI-_U158UqNOPm-YnepHRv-3tQSjdio4Z3E4DN_nr2HlZ/s1600/subscribe-name.png) no-repeat center right;}
#ig-subscription-optin input[type="text"] {border: 1px solid #111 !important;
font-size: 15px !important;margin-bottom: 10px !important;padding: 8px 28px 8px 10px !important;width: 80% !important;height: auto !important;}
#ig-subscription-optin input.email {background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwq8sB9SWnzQAwT7_P3syhsHfIHlzQcJQOFyYeymWFoup908XTL45zPGku1eHmcEjiVm6R-vzv4bhETHK3ZlvleZB6QgGvxibFikKH0AjSkR0vbASYIG9o8ui-7g5phCxGYoaj4URXt68F/s1600/subscribe-email.png) no-repeat center right;}#ig-subscription-optin input {
font-family: Georgia, Times, "Times New Roman", serif;border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow: 0 2px 2px #111;-moz-box-shadow: 0 2px 2px #111;-webkit-box-shadow: 0 2px 2px #111;margin: 0px;padding: 0px;}#ig-subscription-optin h3 {margin-top: 10px !important;margin-bottom: 8px !important;margin-left: 10px !important;margin-right: 10px !important;
font-weight: bold !important;line-height: 26px !important;letter-spacing: normal;
text-transform: none;text-decoration: none;
text-align: center !important;font-family: Georgia, Times, "Times New Roman", serif;
border: none;padding: 0px !important;float: none;}input:hover[type="submit"] {
background-color: #0094D2;border: 1px solid #0094D2;color: white;text-decoration: none;}input[type="submit"] {background-color: #00A7ED;border: 1px solid #0094D2;
color: white;cursor: pointer;font-family: 'Droid Sans', sans-serif !important;font-size: 13px;font-weight: normal;padding: 5px;text-decoration: none;}input {
color: #333;font-family: 'Droid Sans', sans-serif;}#ig-subscription-optin input[type="submit"] {background: #960E17 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjU7kYbfyF0zVV6CSxSkjpBELfzJzSFDpMkdIZfoUiusaaJQ2IvjFyplN7rifQM_yGCp2oKPOIfq-N6P-RyenDcH3zUYyIQgmANIjCcHGbtf6DpEUADjH7jwN2TVEZkcNwShyphenhyphenTPGARx9ZOD/s1600/subscribe-red.png) repeat-x top;border: 1px solid #111 !important;color: white;cursor: pointer !important;font-size: 18px !important;font-weight: bold !important;
padding: 6px 0 !important;text-shadow: -1px -1px #3A060A !important;width: 90% !important;height: auto !important;line-height: 24px !important;}
#ig-subscription-optin input[type="submit"]:hover {color: #FFA5A5;} .credit p{ font-size: 10px;}</style>
*In the Red Marking "blogspot/DJtuQ" replace with own "Feedburner" Username
If you don't know about Feedburner told through the comments.
If you like my post, share the comments this.
I get Inspired your Share and Comments.

.gif)