Breaking News Ticker is a very important and popular tool/widget for blogger.
News base must have a breaking news ticker on any website.
Today gonna to show How to Add Breaking News Ticker For Blogger
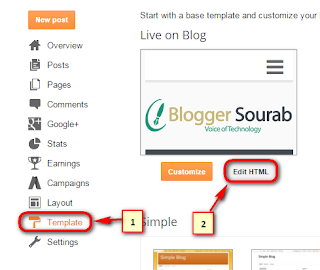
First go to "Blogger Dashboard" > Select Your Blog > "Click on" Template > then "Click" Edit HTML
Find </style> with Press Ctrl+F
Paste the below CSS Code Before </style>
Find </body> with Press Ctrl+F
Paste the below Javascript Code Before </body>
Note:
Now go to "Layout"
Click "Add a Gadget"
Click HTML/Javascript and put below HTML code
Now Save the Gadget,
any problem ask by the comment.
share this post.
Full Credit: Muhammad Subel
News base must have a breaking news ticker on any website.
Today gonna to show How to Add Breaking News Ticker For Blogger
First go to "Blogger Dashboard" > Select Your Blog > "Click on" Template > then "Click" Edit HTML
Find </style> with Press Ctrl+F
Paste the below CSS Code Before </style>
#beakingnews{width:980px;margin:0 auto;line-height:35px;height:35px;background:#F7F7F7;overflow:hidden;margin-top:5px;}
#beakingnews .tulisbreaking{display:block;float:left;padding:0 7px;margin:0 5px 0 0;color:#FFF;background:#FD1515}
#recentpostbreaking{float:left}
#recentpostbreaking ul,#recentpostbreaking li{list-style:none;margin:0;padding:0} Find </body> with Press Ctrl+F
Paste the below Javascript Code Before </body>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
var url_blog = 'Your blog URL Here',
numpostx = 10;
$.ajax({
url: '' + url_blog + '/feeds/posts/default?alt=json-in-script&max-results=' + numpostx + '',
type: 'get',
dataType: "jsonp",
success: function(data) {
var posturl, posttitle, skeleton = '',
entry = data.feed.entry;
if (entry !== undefined) {
skeleton = "<ul>";
for (var i = 0; i < entry.length; i++) {
for (var j=0; j < entry[i].link.length; j++)
{
if (entry[i].link[j].rel == "alternate")
{
posturl = entry[i].link[j].href;
break;
}
} posttitle = entry[i].title.$t;
skeleton += '<li><a href="' + posturl + '" target="_blank">' + posttitle + '</a></li>';
}
skeleton += '</ul>';
$('#recentpostbreaking').html(skeleton);
// kode untuk efek pada breaking news
function tick(){
$('#recentpostbreaking li:first').slideUp( function () { $(this).appendTo($('#recentpostbreaking ul')).slideDown(); });
}
setInterval(function(){ tick () }, 5000);
} else {
$('#recentpostbreaking').html('<span>No result!</span>');
}
},
error: function() {
$('#recentpostbreaking').html('<strong>Error Loading Feed!</strong>');
}
});
});
//]]>
</script>Note:
var url_blog = 'Your blog URL Here'
'Your blog URL Here' Replace with your Blog URL
numpostx = 10
"10" Change with how many Posts want to Display
Now go to "Layout"
Click "Add a Gadget"
Click HTML/Javascript and put below HTML code
<div id='beakingnews'><span class='tulisbreaking'>Breaking News:</span>
<div id='recentpostbreaking'>Loading...</div>
</div>
<div style='clear: both;'/>Now Save the Gadget,
any problem ask by the comment.
share this post.
Full Credit: Muhammad Subel

.gif)